Homework: H3 Rendering Data from a Controller in a View
For this homework, you will continue working on the homework-project Rails web app that you started last time. In particular, this homework will emphasize passing data from a controller to a view. It will also provide you with additional practice adding pages to your Rails web app and using Git for version control.
The tasks you will perform draw heavily from this demonstration:
Part 1. Add a New Page That Displays a Question
In this part, you will add a new page that displays a question. This part should be similar to the tasks you performed in the previous homework. When you add the page, do the following:
- Add a route to the page such that the URL http://localhost:3000/question will map to the page.
- Add a controller action called
questionto your existing controllerPagesController. - Add a
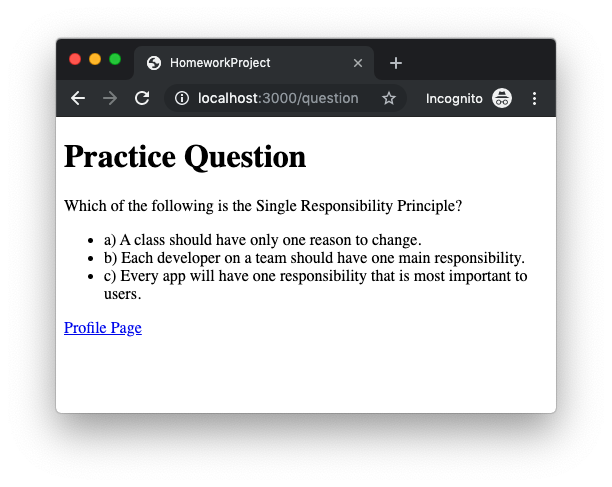
question.html.erbview and render explicitly it in arespond_tostatement in the controller action. - Make the view look like the screenshot below. The hyperlink at the bottom of the page must be implemented with the
link_tohelper and must link to the path of the personal profile page you created during the previous homework.

Once you have completed this part, commit the current version of the code to your local repo, and push the changes to the remote GitHub repo.
Part 2. Pass the Question Data from the Controller to the View
In this step, you must move the question data into the controller as follows:
- Add a local variable
qto the existing controller actionquestion, and assign it the string with the question text (no HTML). - Add a local array
answersto the existing controller actionquestion, and assign a list of strings, each containing one of the possible answers to the question. - In the controller action
question, pass the above local variables to view using alocalargument in therespond_tostatement. - In the view, replace the question text with embedded ruby that prints the question passed from the controller.
- In the view, replace the list items (
lis) with embedded Ruby that iterates through each item in the array that was passed in and prints a list item with the contents of each array item.
When you have completed these steps, the page should appear in your browser exactly as it did before, with only the implementation having changed.
Once you have completed this part, commit the current version of the code to your local repo, and push the changes to the remote GitHub repo.