Homework 6: MVC Controller
For this homework, you will build upon the models from the previous homework to create an actual working web app—mainly by adding controllers and views. Moreover, you will continue to practice with the version-control system, Git.
You will do this homework as a team; however, each member of your team will be responsible for the completion of a particular task.
Each team member will choose one task from the list below to complete. All team members must do a different task. If your team has only three members, then ignore Task 4.
The Tasks
For this homework, there will be four tasks (Tasks 1 through 4), each of which will build upon the corresponding task from Homework 4. In particular, you will focus on the following model classes from the previous homework:
Task 1:

Task 2:

Task 3:

Task 4:

In particular, each task must do the following.
Add More Model Validations and Unit Tests
In the previous homework task, you added validations to only one of the model classes. For this homework, you must add validations to the other model class. In particular, you must add at least one validation per attribute of the class, and each validation must be of a different type. For example, the first attribute might have a length validation, the second might have a format validation, the third might have an inclusion validation, and the fourth might have a numericality validation.
Additionally, you must also create unit tests for these new validations. In particular, you will treat these validations the same as you did for the last homework—that is, for each validation, you must write one test that violates the validation rule.
Add Bootstrap to Your Pages
Your team must add Bootstrap styling to your pages (as discussed in the demo). There are a number of centralized changes that must be made to your project code, so you will need to coordinate closely with your teammates. You need not fix bugs in your view pages from the previous homework (although you can if you like). Mainly, you should use the Bootstrap styles moving forward. Also, your team must centrally add alert/notify messages so that they are capable of appearing on any page between the menu bar and the page body content (as demonstrated).
Create a Specialized Form
All of these tasks should involve adding a form page/action, an action for processing form submissions, and adding to the a hyperlink to your project’s home page that links to the form. Also, once the form submission is processed, it should redirect to the home page and display an appropriate flash message.
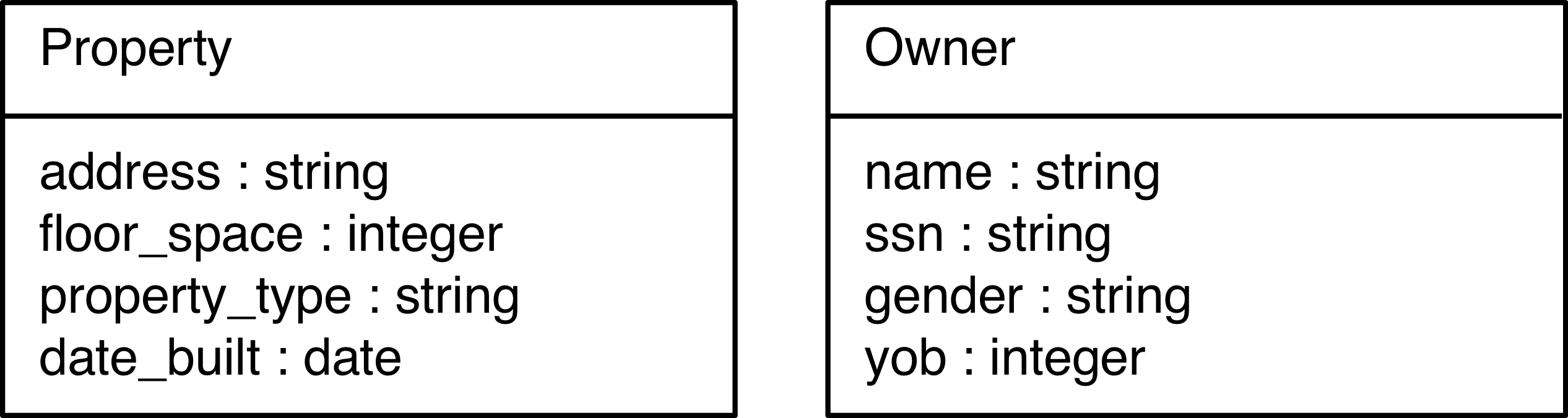
Task 1: Using the Property model class, create a form that shows the user a random property from the database. It should show the user only the address, floor space, and property type. It should ask the user to guess the year the home was built from a list of three years. One should be the correct year, and the other two should be randomly chosen from the years 10 years before to 10 years after the correct year. These options should be presented as a radio button (as demonstrated). The distractors should be chosen randomly each time the form loads, and the order of the answers should also be randomized. The form should report whether or not the user guessed correctly.
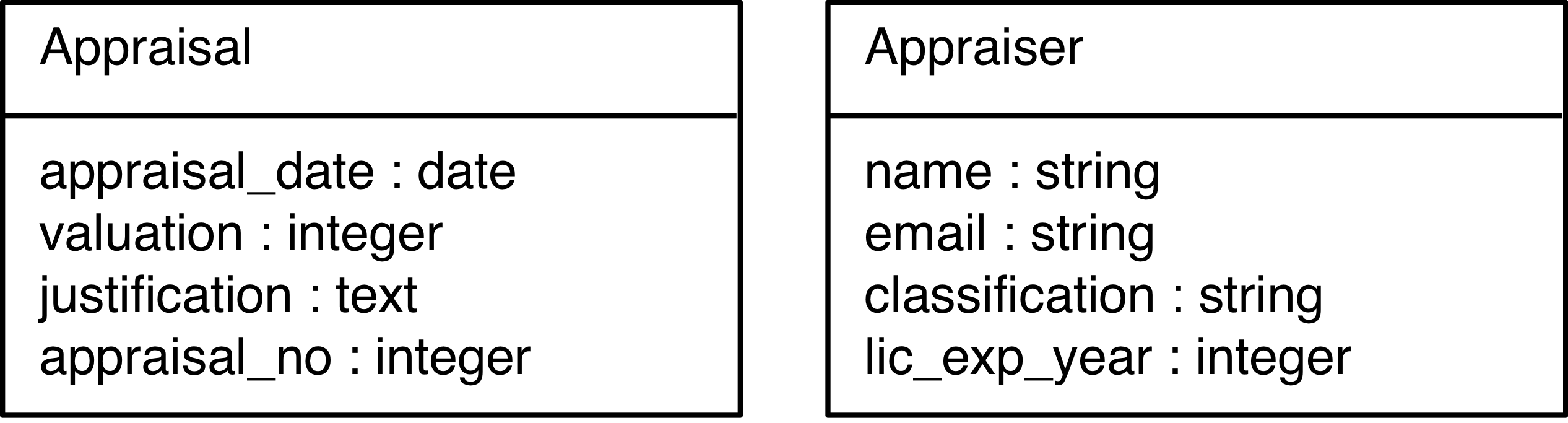
Task 2: Using the Appraisal model class, create a form that shows the user a random appraisal from the database. It should show the user only the appraisal date and justification. It should ask the user to guess the valuation from a list of four options. One should be the correct valuation, and the other three should be randomly chosen positive integers that are between 20,000 less and 20,000 more than the correct valuation. These options should be presented as a radio button (as demonstrated). The distractors should be chosen randomly each time the form loads, and the order of the answers should also be randomized. The form should report whether or not the user guessed correctly.
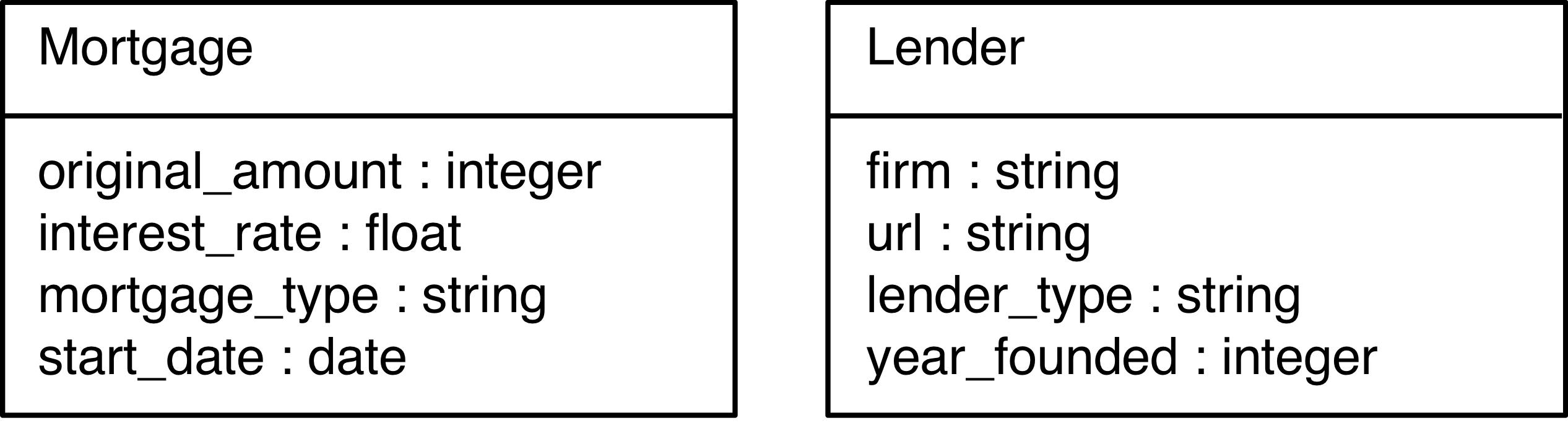
Task 3: Using the Mortgage model class, create a form that shows the user a random mortgage from the database. It should show the user only the mortgage amount, type, and start date. It should ask the user to guess the interest rate from a list of four options. One should be the correct valuation, and the other three should be randomly chosen positive float between 0 and 10 with two decimal places. These options should be presented as a radio button (as demonstrated). The distractors should be chosen randomly each time the form loads, and the order of the answers should also be randomized. The form should report whether or not the user guessed correctly.
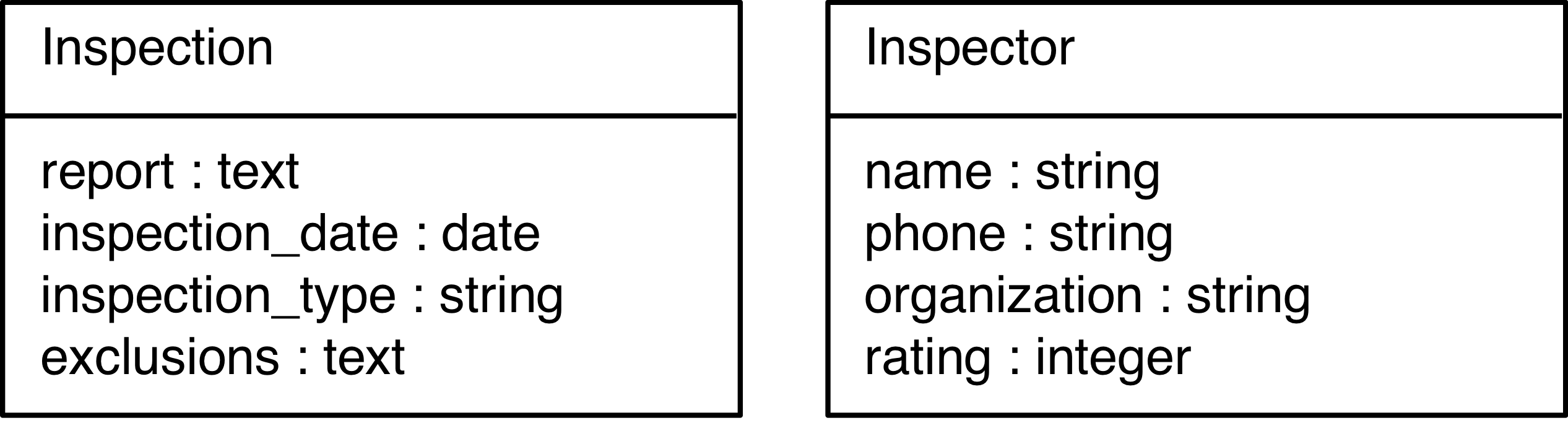
Task 4: Using the Inspection model class, create a form that shows the user a random inspection from the database. It should show the user only the inspection report. It should ask the user to guess the inspection type from a list of five types of inspections. (This suggests that you should make an model validation that checks for these types as well.) These options should be presented as a radio button (as demonstrated). The order of the answers should be randomly sorted each time the page loads. The form should report whether or not the user guessed correctly.
Create Seed Data
Create 5 different seed-data objects for each model class (i.e., in db/seeds.rb) for a total of 10. Be sure to use the create! method (with a !) to create them, so you will get error messages if a validation error occurs.
Create Standard Controller Actions/Pages
Create two controllers, each corresponding to a model class. (You probably already created one in performing the above tasks.) Each controller must have the standard controller actions/pages detailed in class:
indexshownew/createedit/updatedestroy
The pages must have the features demonstrated in class, including inter-page links and notice/alert/error message handling. Be careful to follow the standard Ruby/Rails naming conventions.
As additional constraints, you must:
-
Create your controller actions and view ERBs by hand (i.e., not using
scaffold). -
Along those lines, your controller actions may not mention
json, nor may you use the resource method inconfig/routes.rb.
Create “Lucky” Actions
In addition to the standard actions/pages, you must do the following for each of your controller classes:
-
Add an action
luckythat randomly chooses a model object from the database and redirects the browser to theshowpage for that object. (Note that you are doing an HTTP redirect in this case and not rendering a view.) -
Add a route such that, if the controller class is
FoosController, it routes from the URL pattern/foos/luckyto theluckycontroller action. It should also have the prefixlucky_foo. -
Add a hyperlink to the bottom of the
indexpage that says “I feel lucky” and links to thelucky_foo_path. You should use thelink_tohelper method to create this hyperlink.
Add Code Comments and Links to Home Page
IMPORTANT: Be sure to add your university username (e.g., mine is “sdflming”) in a code comment at the top of your controller class files. (Otherwise, how will we know which work is yours?)
Furthermore, you must add hyperlinks to your controllers’ index pages on the project home page. This will enable visitors (and graders) to conveniently navigate to each team member’s pages.
How to submit your team’s work
Before you can submit, all team members must have merged their code into the master branch and pushed the updates to GitHub. If a team member does not complete his/her work on time, you may submit without his/her contribution.
To submit your team’s work, you must “tag” the current commit in the master branch:
git tag -a hw6v1 -m 'Tagged Homework 5 submission (version 1)'git push origin --tags
To grade your work, I will check out the appropriate tag, and run it on my machine.
Note that if for some reason you need to update your submission, simply repeat the tagging process, but increment the version number (e.g., hw6v2, hw6v3, hw6v4, etc.).
Rubric
Total marks: 100
Below, the top-level number is the items total point value. If an item is not submitted at all or it is totally broken, 0 points will be awarded for that item. The sub-bullets indicate standard deductions for errors in a submitted item. The deduction list below may not be complete because there may be mistakes that we did not expect. The deduction for an unexpected mistake will be assessed at the time it’s discovered and will reflect how severe the instructor thinks the mistake is.
- 12 Create four model validations
- UofM username not in a comment at top of file: -2
- Missing validation: -4 each
- Faulty validation: -1 to -4 each
- 12 Create model unit tests
- Missing test case: -4 each
- Faulty test case: -1 to -4 each
- 20 Create guessing form
- Missing notice/alert messages: -5 each
- Radio button/form works but did not follow instructions: -1 to -5 each
- Broken randomization: -1 to -5 each
- 10 Create seed data
- Missing seed data object: -1 each
- 30 Create two controllers with standard controller actions/pages
- UofM username not in a comment at top of file: -2
- Missing controller class: -15 each
- Missing controller action: -5 each
- Faulty controller action/attribute: -1 to -5 each
- Controllers generated with
scaffold: -20
- 16 Luck controller actions
- Missing
luckaction: -8 - Faulty
luckaction: -1 to -8 - Missing/faulty “I feel lucky” link on
indexpage: -4 each
- Missing
Other deductions:
- Project homepage:
- Missing hyperlink to guess page: -5 each
- Missing hyperlink to
indexpage: -5 each
- GitHub Submission:
- No tag: -10
- Latest tag not the full submission: -7
- Tag does not follow naming convention: -3